Introducing Hive's Gatsby Plugin
Gatsby is a static site generator for React. Thus I thought of using it to show all my Hive posts as a blog which will be as fast as possible. Gatsby has a list of plugins which include Wordpress, Firebase, etc, thus I have created Hive Plugin so that anyone can create their Static site which will show the list of posts one has done.
Hive Posts using Gatsby
The project is a combination of Blog and Plugin which will be pulling your posts from api.hive.blog to Gatsby. You need to provide your hive account name and it will get all the posts.
The plugin is embedded into the application under the plugins/gatsby-source-hive folder where you have two files gatsby-node.js and package.json. In gatsby-node.js we are querying api.hive.blog to get the posts based on the username.
Repository: https://github.com/codingdefined/hive-blog Demo Site: https://codingdefined.github.io/hive-blog/
It takes all the posts which you have written till now, with the images pointing to hive.blog. Since its a static site generator, you need to build and deploy if you would like to see the new posts which can be automated using node.js. The site has Seo plugin as well as Google Analytics if you would like to see how many visitors are coming to your site.
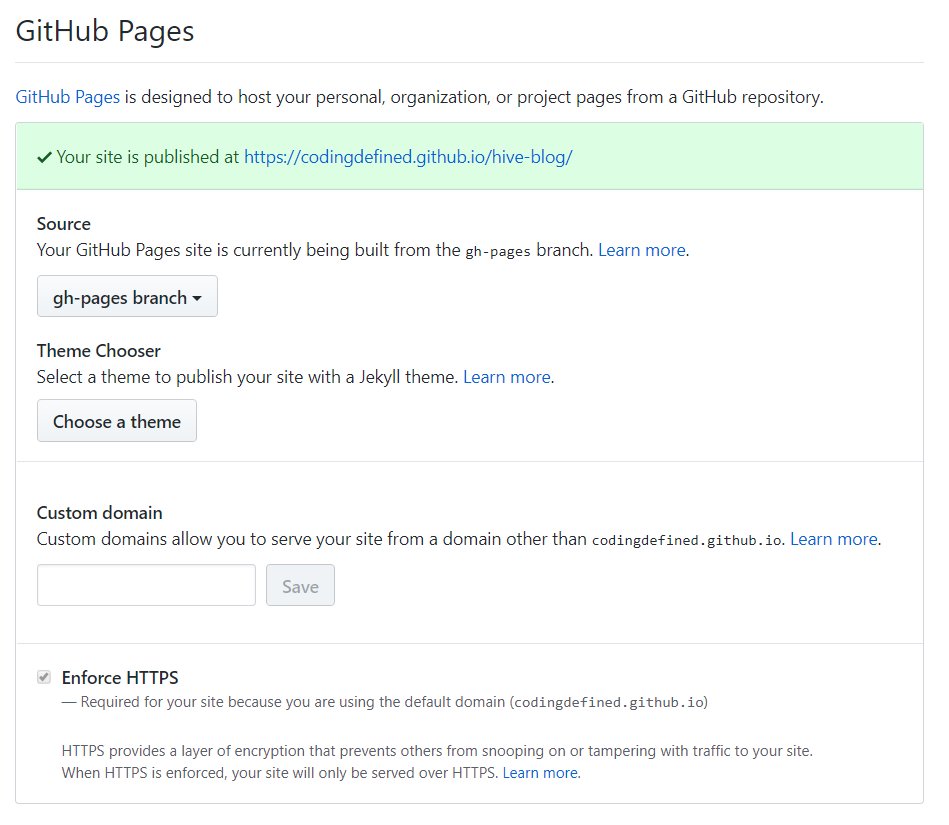
The site has been deployed to Github Pages, using the npm package gh-pages and thus I need to enable it.

As of now, the comments are not enabled, but we can enable it using Disqus and get all the comments already on the Hive Blockchain.
If you would like to create your own static site, then you need to change the tag to your username, on gatsby-node.js file.
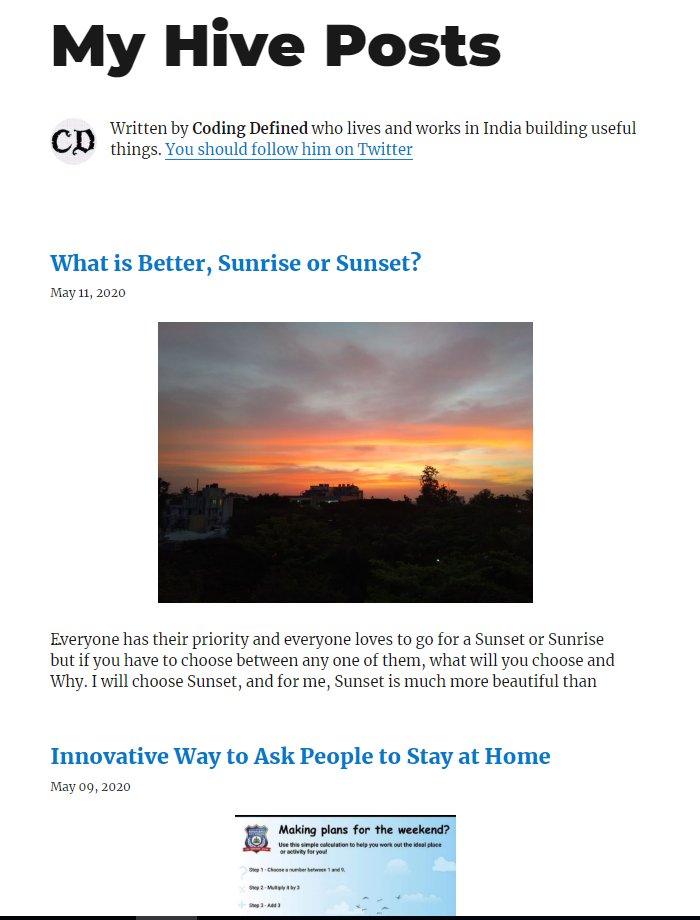
Index Page :

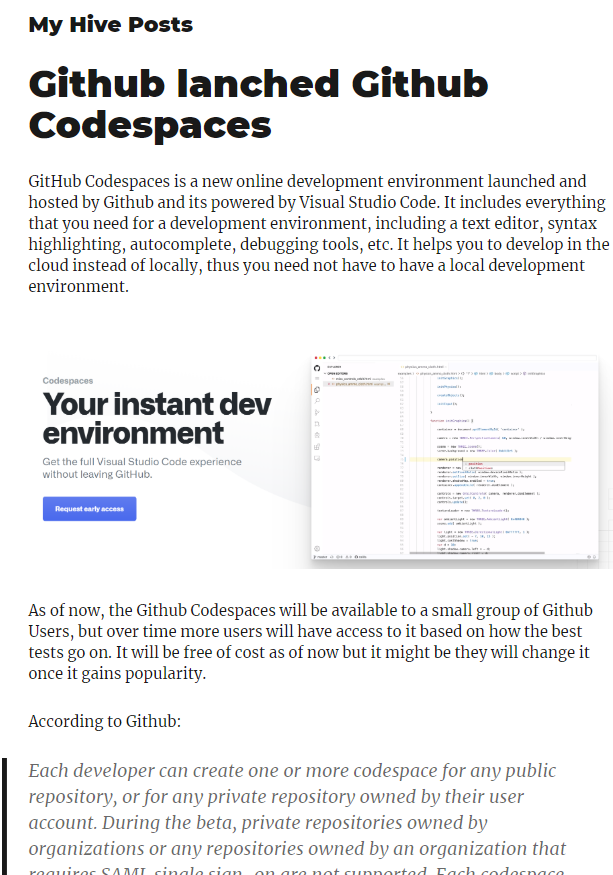
Individual Blog Page:

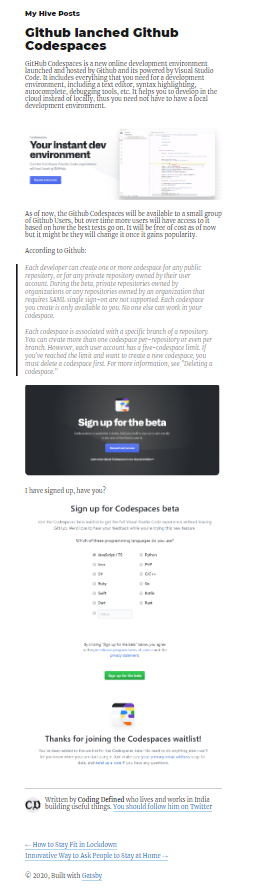
Full Page :

The Graph QL query which is being used here is, where we are taking top 10 results and then querying then
```export const pageQuery = graphql' query($skip: Int!, $limit: Int!) { site { siteMetadata { title } } allHiveArticle ( limit: $limit skip: $skip ) { edges { node { id title author created(formatString: "MMMM DD, YYYY") permlink body, json_metadata } } } } '
```
The initial code was generated using Gatsby Starter Blog