Let's Learn How to Create a Portfolio Page
You might have seen a lot of awesome portfolios on the internet and always wonder how to do it. Here I will show you the simplest method where you can be up and running with your Portfolio Page in minutes and even without spending a single penny. That's sound awesome right, let's go through it and create awesome looking Portfolio Page.

What all you need?
You do not have to have a lot of tools to get started, just a GitHub Account (https://github.com/). You might want to know what exactly is Github. Github is a web-based Git or simply Version Control Repository where you can host your code. The advantage of using GitHub is that it tracks all the changes which you have done on your repository so that you can go back to the code to look what was there in the previous version.
For creating the portfolio page you do not need a lot of Coding experience just a basic HTML, CSS will do. Anyway, I will be creating a demo Portfolio Page which you can use it and start building your awesome Portfolio.
At first, create an HTML file and a CSS file. I am not going to paste my code here as it will make my post unnecessary long. If you want I have created a demoPortfolio Repository on Github which you can access from https://github.com/codingdefined/demoPortfolio.
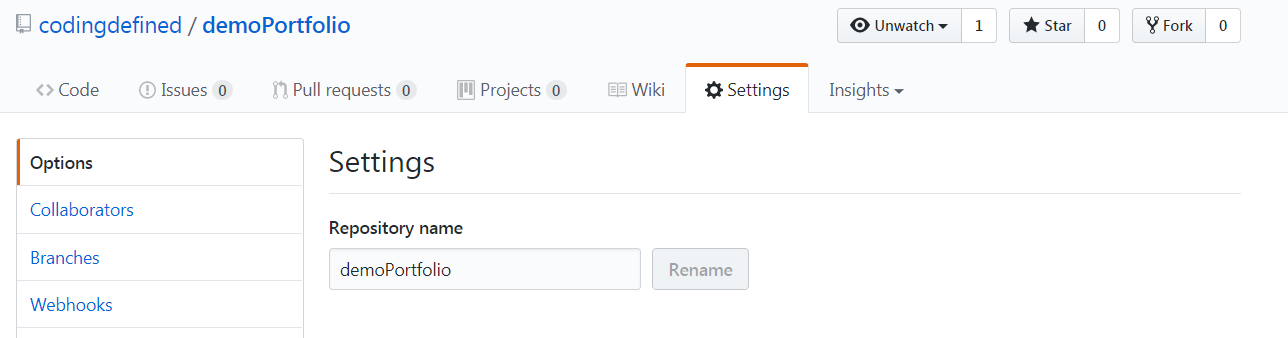
Now once you have the repository, head straight to

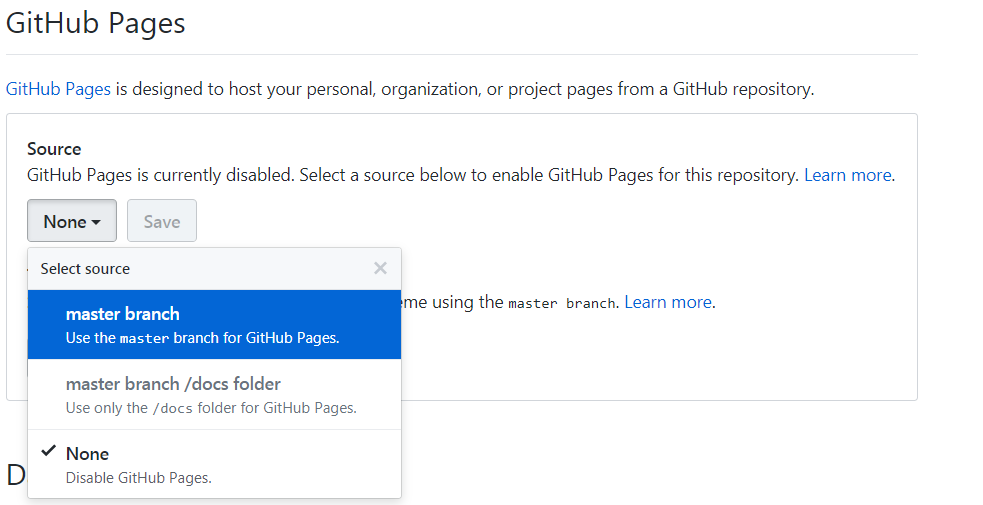
And then to Github Pages section and select the Source as master branch. (Branch is useful for creating different version of the codebase like Master, Dev, Stage, etc.)

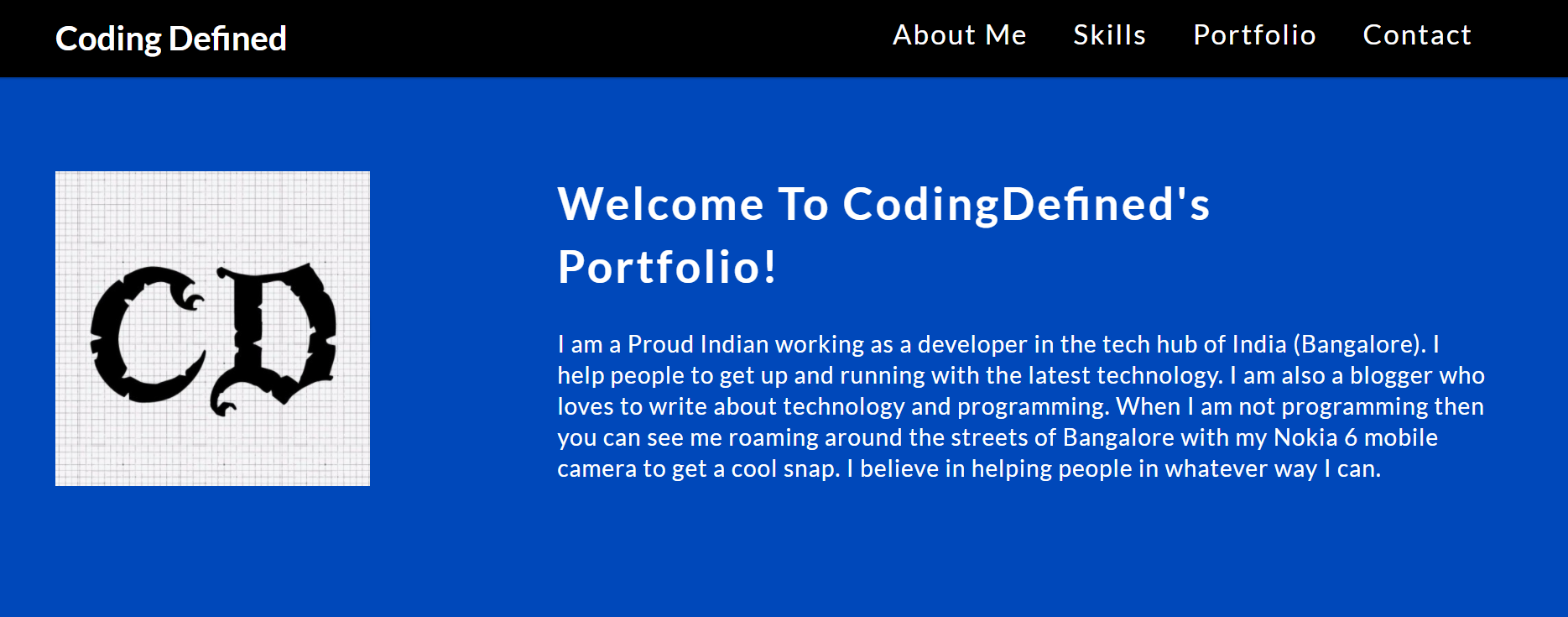
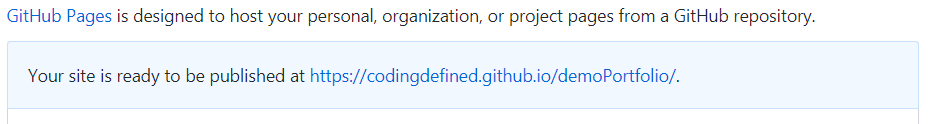
When you do that and click Save, you will see that Your Site is ready and it is published at some URL. Mine is https://codingdefined.github.io/demoPortfolio/. When I open the URL I can see my Portfolio is Live.

Woohoo!!! Without any server knowledge or much coding I have created my portfolio page. Now lets say you have your domain, you can aslo link your domain to this URL.
Going Back to the Code, what all you need to change to create your Portfolio.
1 - Change the Image of the Portfolio at line number 29. Just change the src and you are good.
<img src='https://avatars1.githubusercontent.com/u/13746289?v=4&s=460' class='slika'>
2 - Now from Line 32, change the text whatever you would like to show as per your portfolio.
<div class='info right'>
<h1>Welcome To CodingDefined's <br>Portfolio!</h1>
<br>
<p>I am a Proud Indian working as a developer in the tech hub of India (Bangalore).
I help people to get up and running with the latest technology.
I am also a blogger who loves to write about technology and programming.
When I am not programming then you can see me roaming around the streets of
Bangalore with my Nokia 6 mobile camera to get a cool snap.
I believe in helping people in whatever way I can. </p>
</div>
3 - Similar to the Step 2 you need to change the Skills you are familiar with at line 43.
<li class='krug'><p>HTML</p></li>
<li class='krug'><p>CSS</p></li>
<li class='krug'><p>Javascript</p></li>
<li class='krug'><p>ASP.Net</p></li>
<li class='krug'><p>Node.js</p></li>
4 - Now at last change the social networks to point at your networks at line 82. Only change the URL from below
<a href="https://www.facebook.com/codingdefined" target="_blank">Facebook</a> |
<a href="https://plus.google.com/+Codingdefined" target="_blank">Google Plus</a> |
<a href="https://www.youtube.com/channel/UCBxB1eH0IjJa4NiL1H-qApg" target="_blank"> Youtube</a> |
<a href="https://steemit.com/@codingdefined" target="_blank">Steemit</a>
Pretty Much That's it, you are ready to publish your Portfolio Site. Please let me know if you face any issues while publishing yours.