Search Functionality in KnackSteem
Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/41
New Features - Added Search Functionality in KnackSteem.
We had the Search button on the top bar but the search was not implemented. Being a newbie in React, I asked @knowledges if I can work on some task and then after getting a go-ahead to implement Search functionality I started working on it.
The endpoint of searching against User and Post a.k.a. Articles were present, we just have to connect them to the frontend. I started with creating a function which will take a search term and give us data from the API for both User and Posts.
Relevant Commit : https://github.com/knacksteem/knacksteem.org/pull/41/commits/75dc176bb8ee69743ef78048e436ff6e5c0188f9
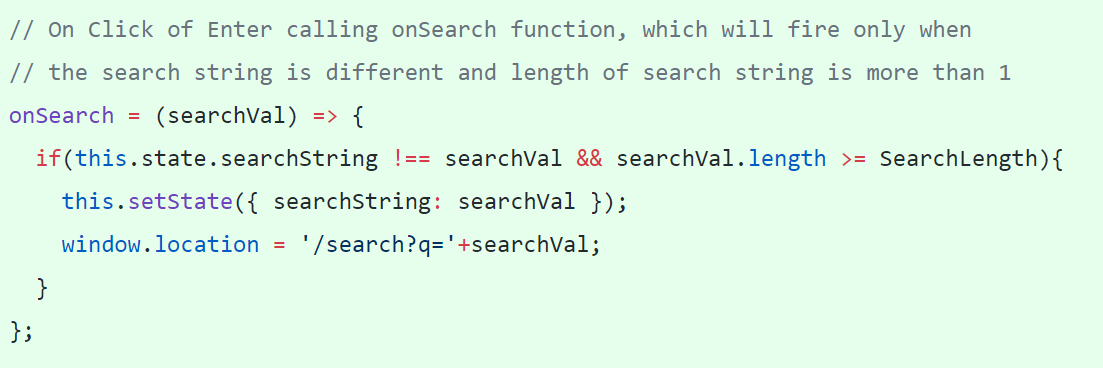
Next was to create a new route for search, '/search?q='. So whenever a user clicks on a search button, the user will be taken to that page itself where searched posts and users will be shown.

We also have to take care two things out here, which are written in the if condition.
- We will not search if the search term is less than 2, because then the search will be meaningless.
- If the user has searched and if he clicks again, we should not initiate the search again.
Relevant Commit : https://github.com/knacksteem/knacksteem.org/pull/41/commits/b83c90d96cb53dce10fd4a911810a5d0deaee7e4
Next was to show the Search Posts and User. Since I do not want to reinvent the wheel, I just use the existing component to show the Post, though for user I have to write a couple of lines.
Relevant Commit : https://github.com/knacksteem/knacksteem.org/pull/41/commits/76e1b04a907963ec619e6587205b588b79c1558e
Lessons Learnt
A lot of lessons has been learned for creating this functionality, like how to send the data from one component to other, how to use Redux etc. I guess it will be a good leaning curve to continue working on this.
GitHub Account
https://github.com/codingdefined