![usd5k-bounties-urgent-tasks-before-kickstarter-react-devs]()

#### Details
Utopian.io is looking for 2 or more React Developers to join urgent development streams, necessary ones before launching the Kickstarter campaign.
Bounties available.
## Moderation Functionalities - 1 React Dev
In order to be ready for the possible pick in contributions after launching the Kickstarter campaign, Utopian.io is looking to improve the moderation system.
### 1. Cross-Editing. $500 worth of Steem + Utopian upvotes
Moderators should be able to edit:
- a. Repository
- b. Categories, even from contributions to task requests.
- c. Tags. The API already supports cross-editing.
The functionality needs to be integrated in the contribution details, StoryFull component by integrating inline editing functionalities for mods.
### 2. Quality Slider + Questionnaire: $800 worth of Steem + Utopian Upvotes
On every contribution (not task requests) Moderators should fill a short questionnaire, made ad hoc for every contribution category. By filling the questionnaire a quality slider will be set. The questionnaire should make 80% max of the quality slider, while the remaining 20% can be set freely by the Moderator. The Utopian bot vote will then use the quality as a main factor for calculating the voting weight.
- Requires integration with API and edits on the API. Another developer will take care of the API changes.
- Moderators should never be able to approve or reject a contribution without first filling the questionnaire and consequently only after having set the quality slider.
- ***Related Task: Moderation should not also be able to reject or accept a contribution without having successfully added a comment before.***
The functionality needs to be integrated in the contribution details, StoryFull component, on the moderation modals/alerts when accepting or rejecting a contribution.
### 3. Pending Timeout: $450 worth of Steem + Utopian Upvotes
In the contributions details a moderator should have a button to set the contribution as pending. A contribution should be pending for no longer than 1 hour. If the moderator does not either accept or reject a contribution within an hour, the contribution will be set to pending false.
- Requires integration with the API. A node developer will take care of that.
- On the contribution details the frontend should be constantly checking if a contribution suddenly became pending and alert another moderator that may be viewing the same contribution that another moderator is on it.
### 4. Moderators Activity: $650 worth of Steem + Utopian Upvotes
On every profile of every enabled Moderators, there should be a tab to see which contributions a Moderator has rejected/accepted/pended, sortable by date "since" and "until" and by status rejected/accepted/pending.
- The API should be ready for that. May still require further improvements.
#### Components
Edit Post, Moderation functionalities on StoryFull component, API integration
#### Deadline
Monday 5, February 2018
## Github Issues and More - 1/More React Dev/s
There are some minor and major bugs affecting the Utopian.io Frontend. We should clean the github issues feed and do some more enhancements.
### 1. Clean Github Issues: $1000 worth of Steem + Utopian Upvotes
- Clean the Github issues on the frontend https://github.com/utopian-io/utopian.io/issues
- You may need help in cleaning this feed and share the bounty.
### 2. Open Website to Public: $300 worth of Steem + Utopian Upvotes
Utopian.io is now only accessible if you are logged in. The site should be open back again and only redirects to join.utopian.io if the user logs out.
- Requires checking SEO issues.
- May require changes to the API. A node developer will take care of that.
### 3. Cookies, TOS and Privacy Acceptance: $500 worth of Steem + Utopian Upvotes
Utopian.io will soon become a SRLS, the equivalent of a LTD. We need to make sure users accept Cookies. We also need to make sure the users should accept terms of service and privacy regulations if they have not done that yet.
- TOS and privacy policies will be given to you in specific pages.
- Cookie acceptance should happen be on join.utopian.io and utopian.io. The cookie plugin should remember if the user has already accepted the cookie policy.
- Will require changes in the API. One node developer will take care of that.
### 4. Login Redirect: $150 worth of Steem + Utopian Upvotes
When logging in a modal should show up and explain briefly what SteemConnect is and redirect to SC within 3 seconds.
- Contents to write in the modal will be provided to you.
### 5. Wallet From Busy.org: $200 worth of Steem + Utopian Upvotes
- Integration of the wallet from Busy.org. Utopian is a originally a fork of Busy.org.
### 6. FAQ: $350 worth of Steem + Utopian Upvotes
Completely refactor the FAQ page using an accordion.
- Requires integration and changes to the API. A node developer will take care of that.
- Contents of the FAQ will be provided by the backend in the form of an array of objects.
#### Components
Landing join.utopian.io, Login / Logout Procedures, Auth verification on front and API, New sections for TOS, Privacy Policy, Wallet, FAQ.
#### Deadline
Monday 12, February 2018
#### Communication
Please get in touch with us on Discord https://discord.gg/Pc8HG9x and mention or DM @elear.
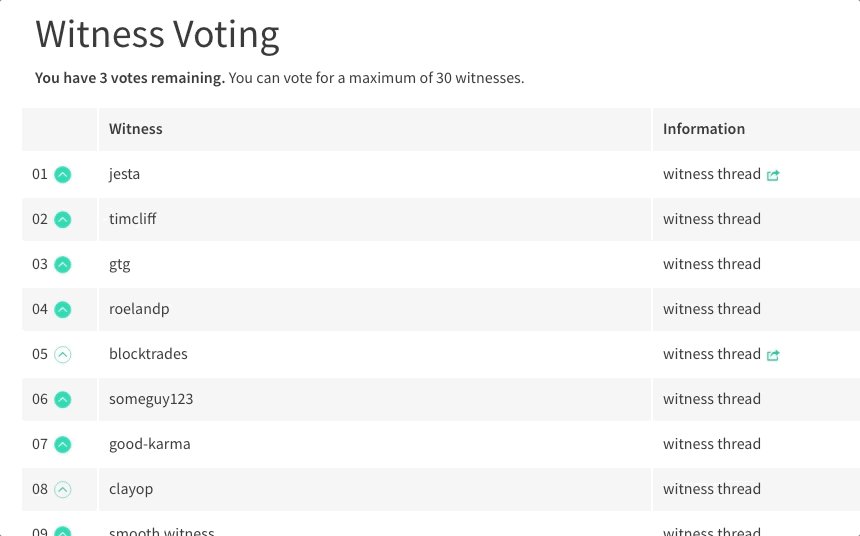
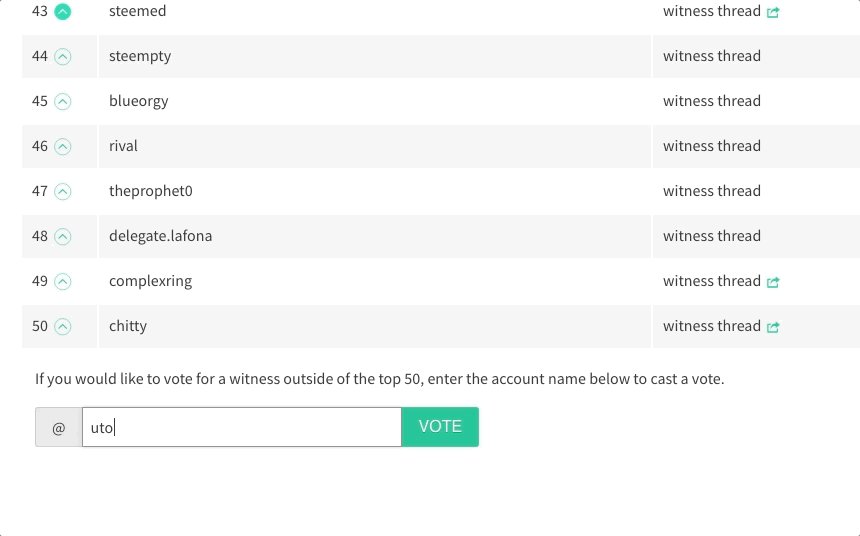
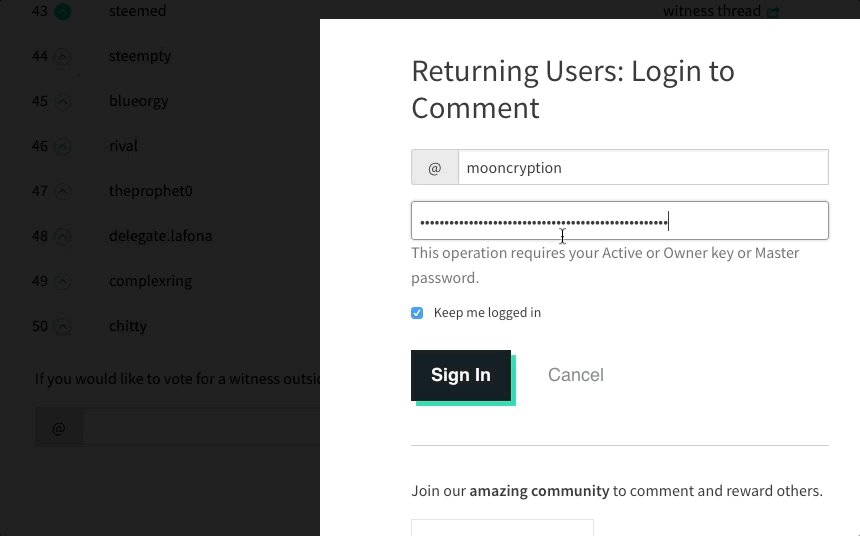
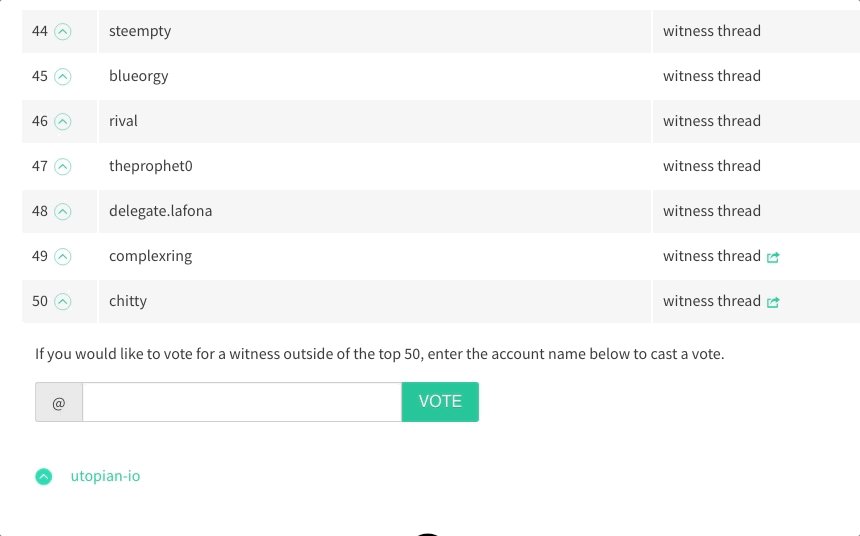
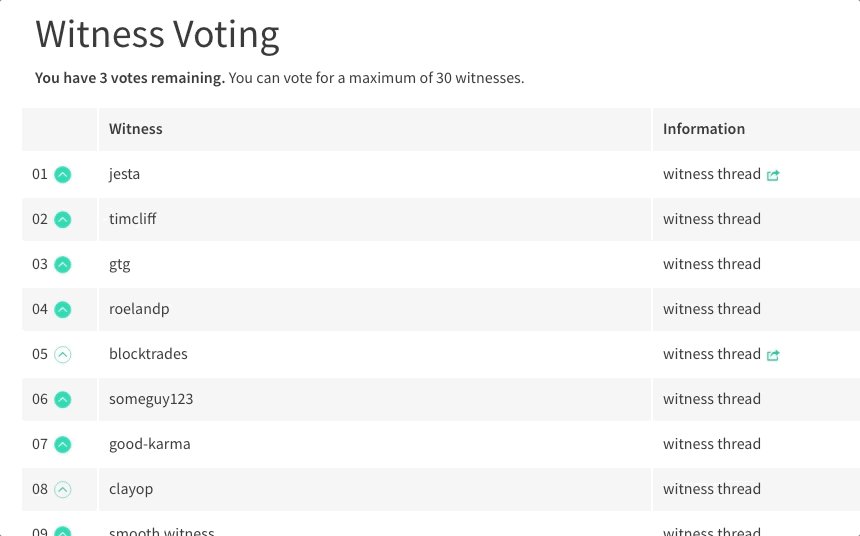
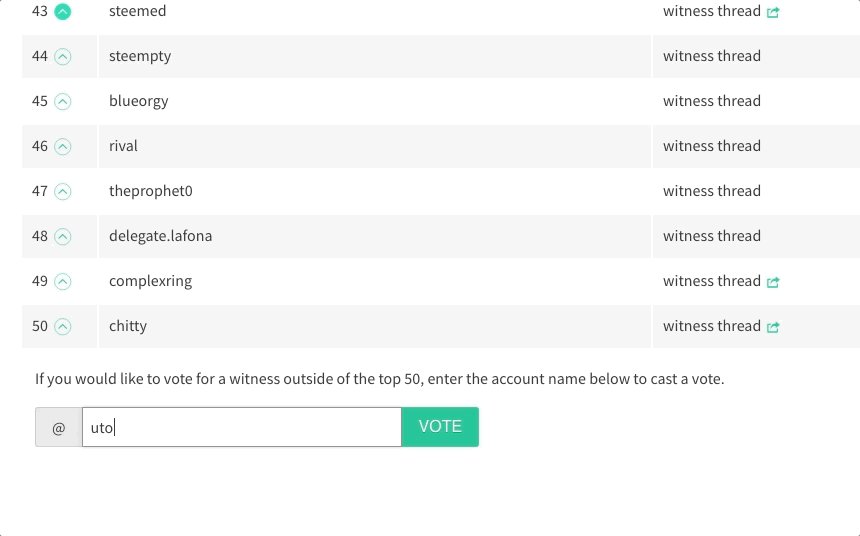
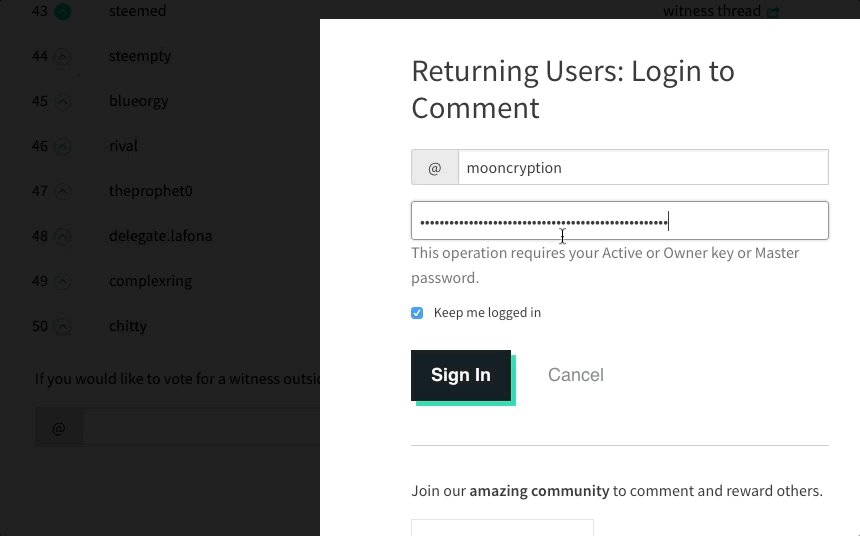
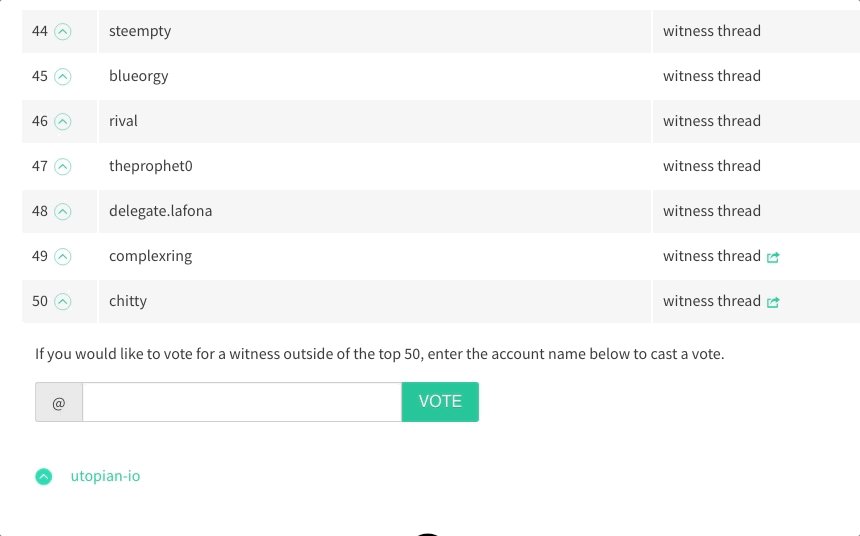
Utopian Community-Driven Witness
We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Utopian.io is the first Community-Driven Witness. Every decision will be taken as per the consensus of the entire community using our public Discord server and soon via a public voting system.

### Top Sponsors
### Top Moderators
Posted on Utopian.io - Rewarding Open Source Contributors